あなたが普段何気なく投稿動画を見るとき、ただの画面キャプチャと印象的な作り込まれたサムネイルだったらどちらをクリックしたくなりますか?
もちろん後者の印象的なサムネイルですよね。
数ある投稿動画の中から選ばれ、視聴してもらうために、パッと目に入るサムネイルの効果は絶大です。
どんなに素敵なコンテンツでも再生してもらえなければその良さは伝わりません。
そこで今回は、画像制作ツールCanva(キャンバ)を使って「思わずクリックしたくなる素敵なサムネイルを無料でサクッと」作っていきます。
Before/ After(Afterが今回のゴール)
まずこの画像を見てください。もしサムネイルとして適用されていたらどうですか。見たくなりますか?

私なら何かよくわからずスルーしてしまいます。
(余談:タイポグラフィという、文字だけで訴求する方法もありますが、文字だけで勝負する分、バランスや効果的キャッチを考える必要があり、難易度が高いと言えます。)
次にこんな感じの画像だったらどうでしょう。

写真があると直感的にわかりやすく、普段ブログ運用をしている方なら、「お?タメになりそう?」「簡単そうだし見てみようかな?」と興味が湧いてきますよね。
いかがですか。同じ写文字情報でも、写真があったり、ちょっと手が加えてあるだけで、受け手に与えるインパクトは全然違いますよね。
このAfterの画像、制作時間はたったの10分!しかも無料なんです。
なぜかって?それは編集アプリCanvaを使ったから。
Canvaについて
ここ数年、日本においても爆発的にユーザーが増えご存知の方も多いと思います。
オーストラリア発のオンラインで使えるグラフィックデザインツールで、その魅力はなんといっても無料で簡単に素敵な画像(動画も!)が作れちゃうということ。
直感的に使いやすく、テンプレートも豊富なのでデザインセンスに自信がなくても簡単に魅力的な画像が作れます。
そんなCanvaを使ってサクッと素敵なサムネイル作成をしてきましょう!
Canvaの登録がまだの方はこちらの記事もおすすめ↓
アカウント作成は無料!より多くの機能を使いたい場合は後から有料への切り替えも可能です。
テンプレを使ってサムネイルを作ろう
まず、サムネイルを作成するにあたり、気をつけたいのが画像サイズ。どんなに力作を作ってもここが規程と異なると想定と異なる見え方になってしまったり、最悪の場合表示できない!なんてことも。最初の下準備の際に気をつけましょう。
動画投稿サイトごとの推奨規格
YouTube推奨の画像サイズ
解像度: 1280×720(最小幅が 640 ピクセル)
画像サイズ: 2 MB 以下
ニコニコ動画
ログイン
https://www.canva.com/login (※公式サイトのログイン画面へリンクします)
上記URLより、まずはログイン画面へ。
そして登録時に設定したメールアドレス、パスワードを入力して「ログイン」ボタンをくりくします。
(「Googleアカウント」「Facebookアカウント」「Appleアカウント」をお持ちの方は、そちらを利用してもログインができます。)
-www.canva_.com_-1024x594.png)
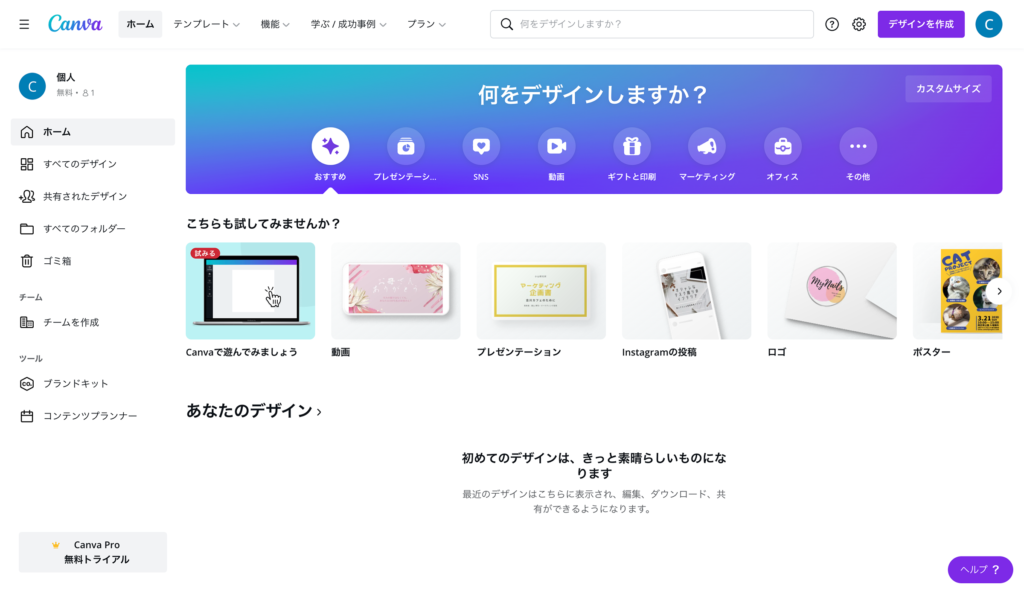
ログインをするとホーム画面が表示されます。

サムネイルを選択
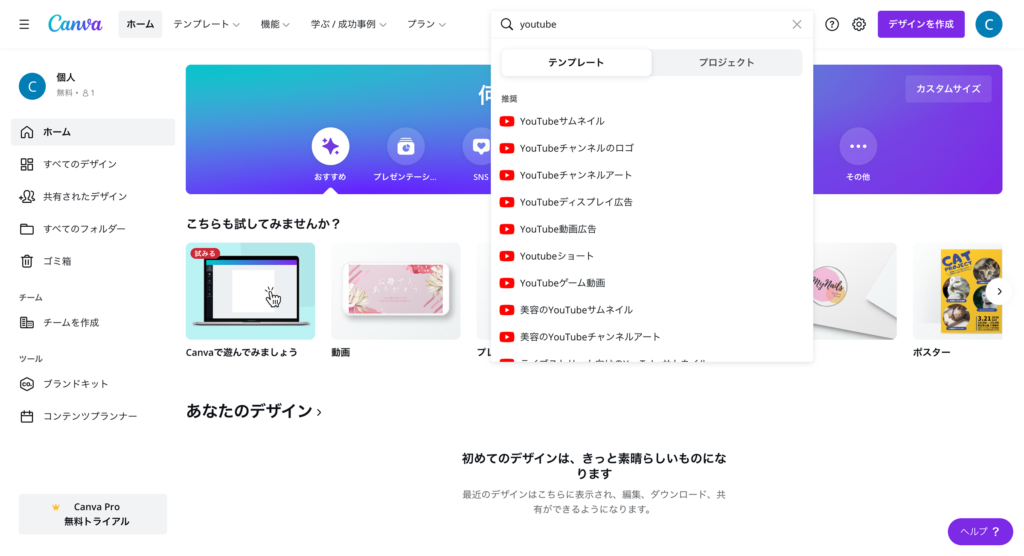
トップのメニューバーにある検索窓に「Youtube」と入力すると「Youtubeサムネイル」が表示されるのでクリックします。

Youtubeサムネイルのテンプレートなら、最初に触れた「推奨の画像サイズ(1280×720)」になっているので、サイズの心配がありません。(ありがたい!)
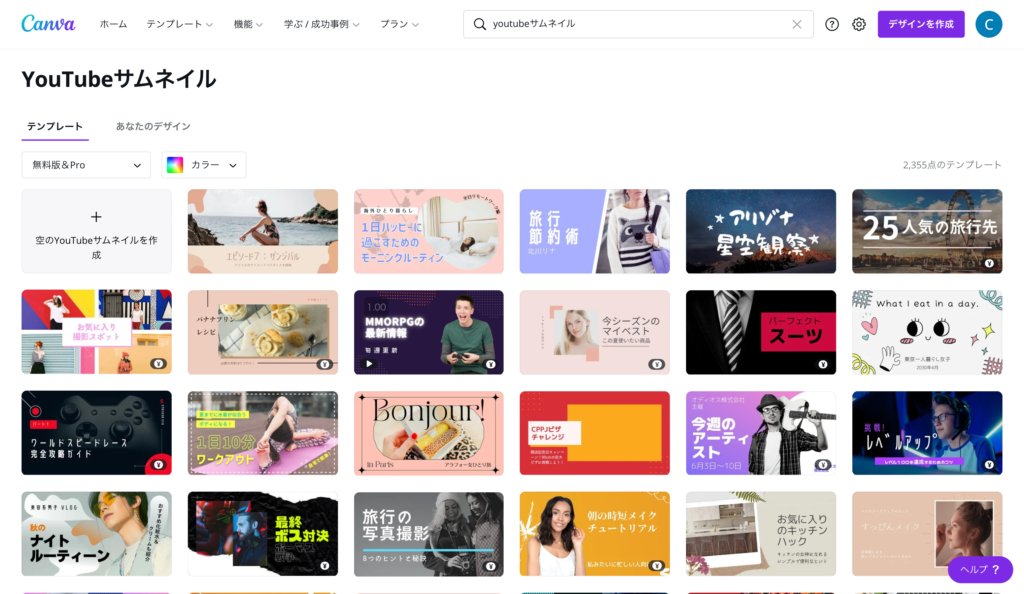
テンプレの決定
表示された「Youtubeサムネイル」のカテゴリーの中から好みのテンプレートを選択します。そこから、自分の動画サムネイル用に、文字、写真を変更していきます。
たくさんあるテンプレートの中から絞り込むには検索キーワードでの絞り込みがオススメ!

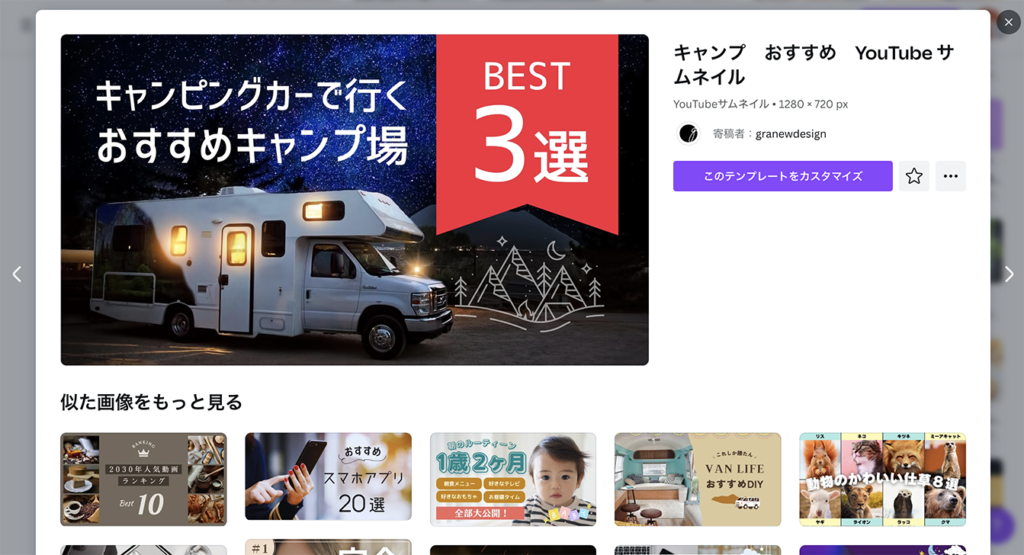
今回は、ブロガーさん向けのコンテンツ紹介と仮定し、こちらのテンプーレートを選択!
“○選”系は、閲覧者の興味を引くワードとしてもおすすめのキャッチです。
使用するテンプレートが決まったら「このテンプレートをカスタマイズ」をクリック。

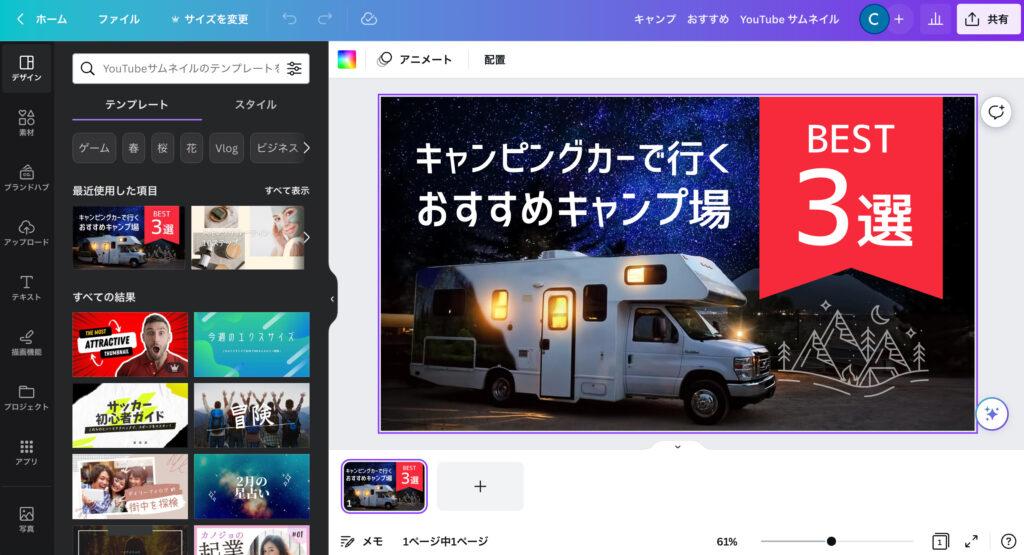
最初に、このような画面が表示されます。右側のアートボードを使い、編集を進めていきます。使い方は直感的で簡単!パワーポイントのような操作感です。

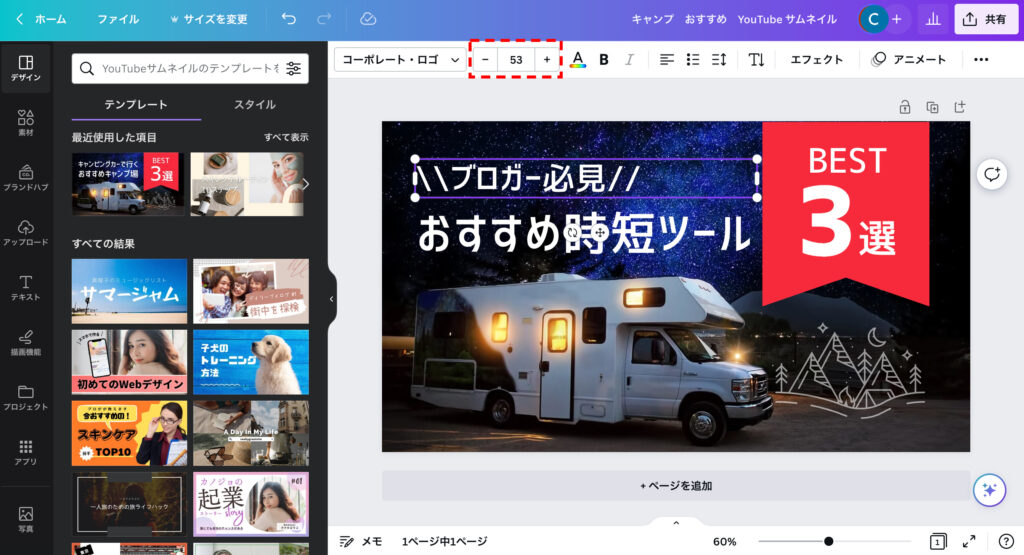
文字の調整
文字情報の変更したい場合、対象の文字をダブルクリックすると編集モードになります。そこで、ワードやパワーポイントのように文字を書いたり消したりが可能。
フォントサイズを調整したい場合は、一旦文字の編集モードを解除するため、文字を囲む線の外をクリックしてから、もう一度文字のブロックをワンクリック。その状態で上のツールバーに表示された数字を変えればお好みの文字サイズへ変更できます。

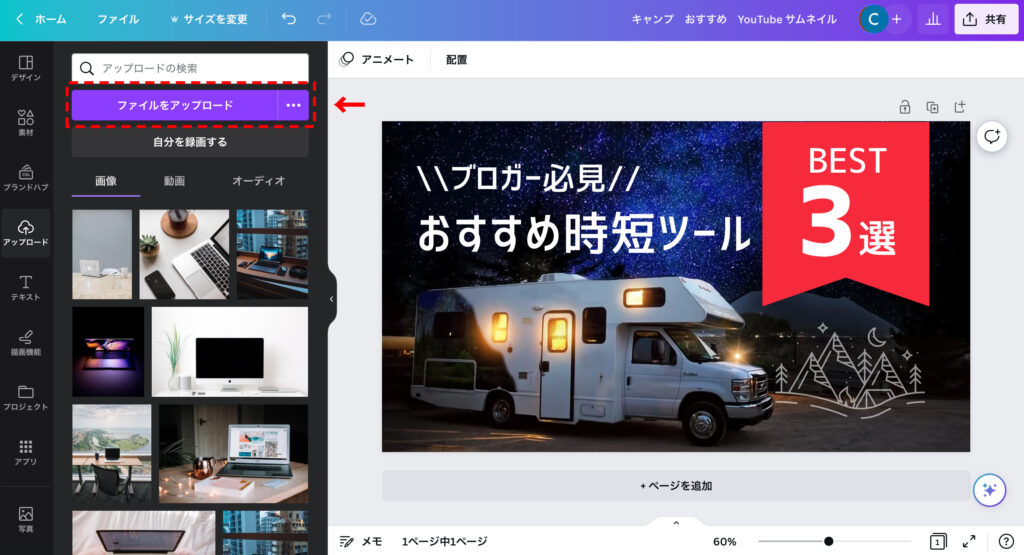
写真のアップロード
テンプレートで既にレイアウトは整っています。写真を差し替えて微調整するだけですぐ、素敵なサムネイルが作成できますよ!
アップロードしたい写真をドラッグ&ドロップするだけ!
※ドラッグ&ドロップ…マウスの左ボタンを押して、対象ファイルを掴みながら、目的地である別の場所に移動し、マウスの左ボタンを離すこと

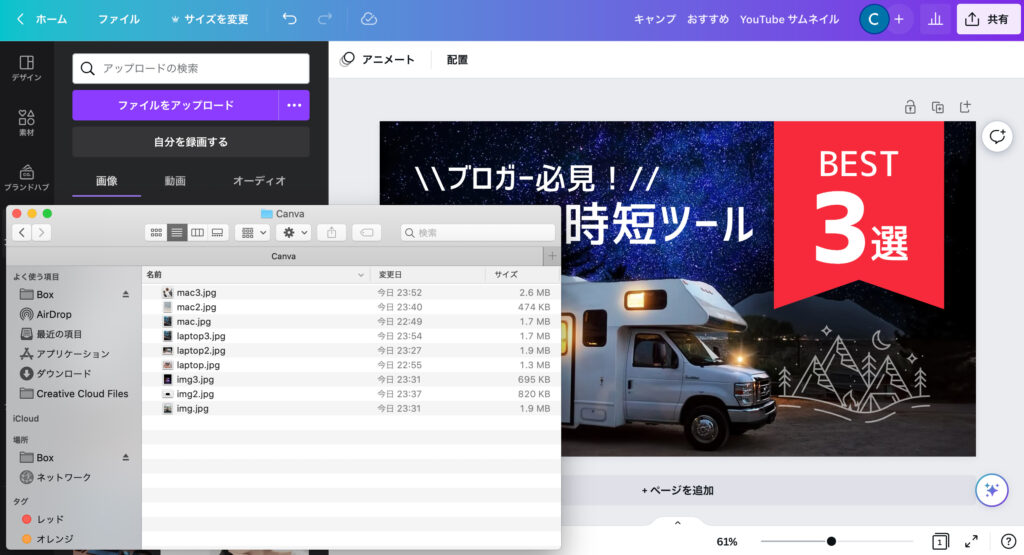
左のアップロードボタンから写真をCanvaへ取り込むことも可能。

アップロードボタンを選択し「メディアをアップロード」を選択するとフォルダが表示されるので、アップロードしたい写真のフォルダをクリックし、対象の写真を選択、「開く」をクリックします。
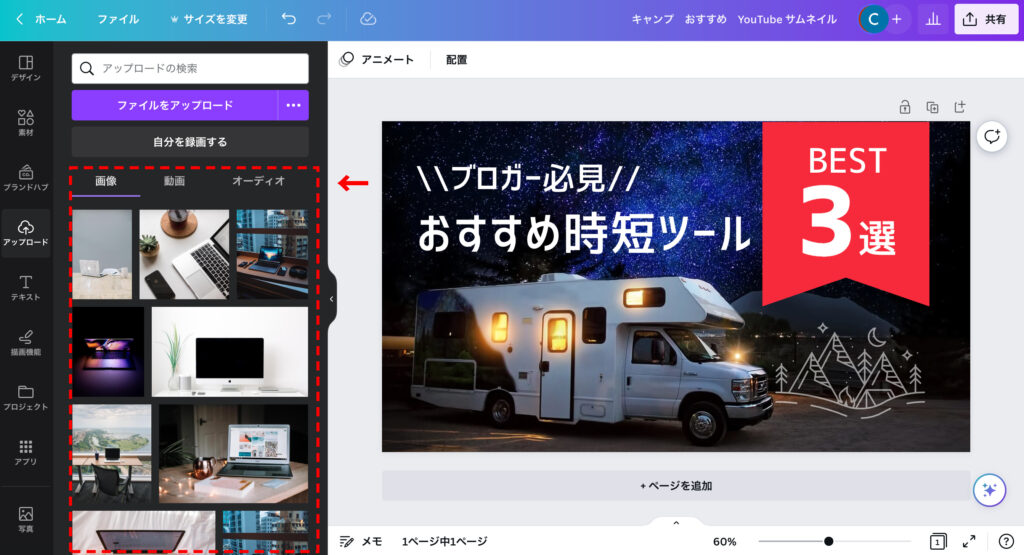
アップロードした写真は左の赤枠部分に表示されます。
写真、動画、オーディオはそれぞれ別タブで表示されます。

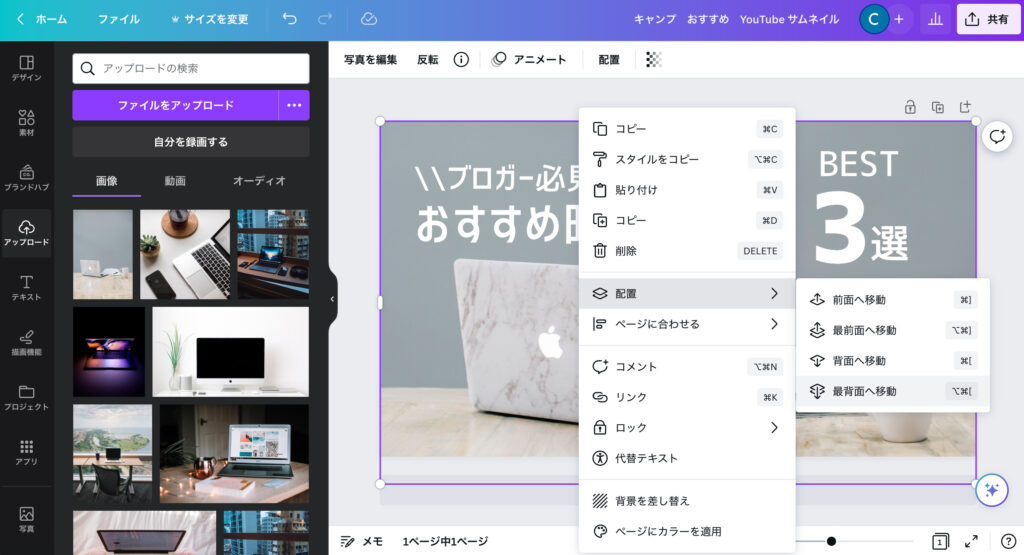
写真の差し替え
アップロードされた写真をクリックすると編集中のデザインボードに写真が表示されます。

写真はクリックすると端に丸が表示されるので、それをドラッグしながら動かすと拡大、縮小ができます。
※TIPS: shiftを押しながら角をドラッグすると縦横比が可変してしまいます。普段officeツールを使っている方は特に、ご注意ください!
サイズや位置を調整できたら、画像の上で右クリックし「最背面へ移動」を選択します。

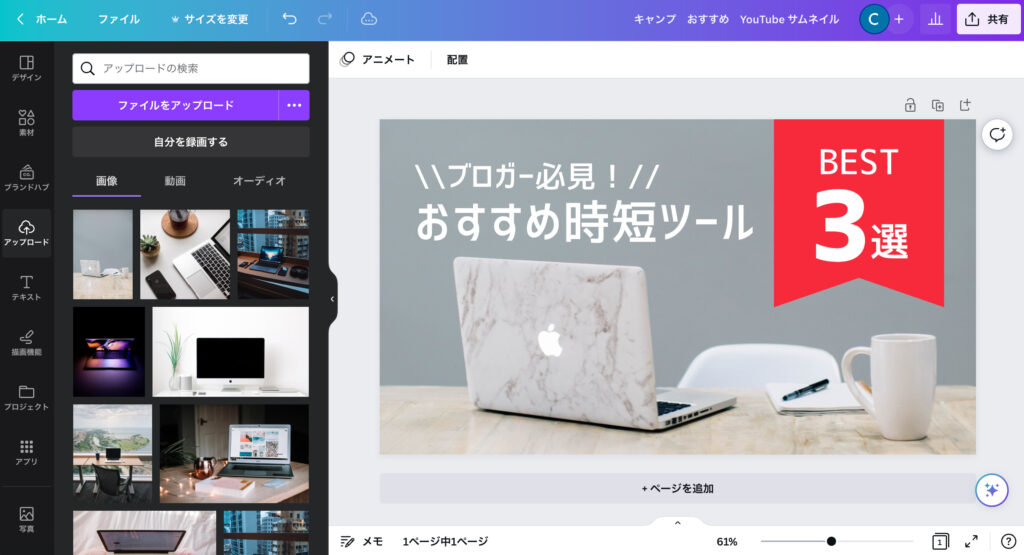
不要なイラストを削除し、全体のバランスを見て微調整し、完成です!

作成した画像のダウンロード
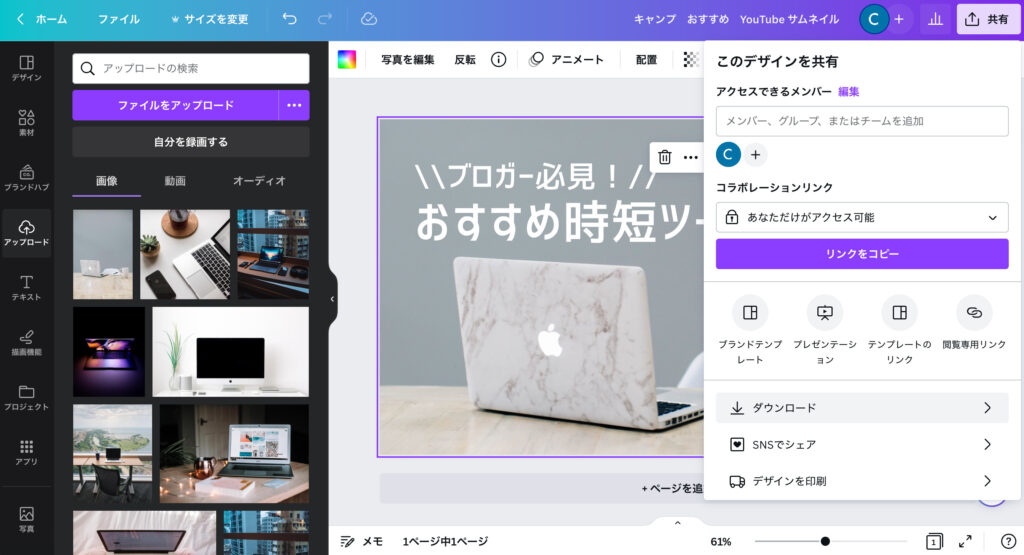
作成した画像は右上の「共有」ボタンからダウンロードすることができます。

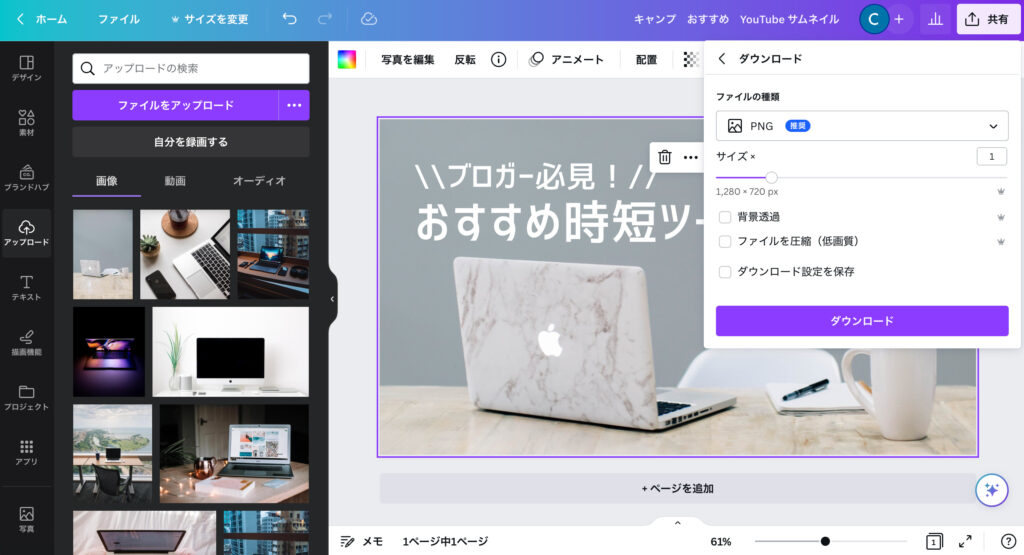
「ダウンロード」を選択します。

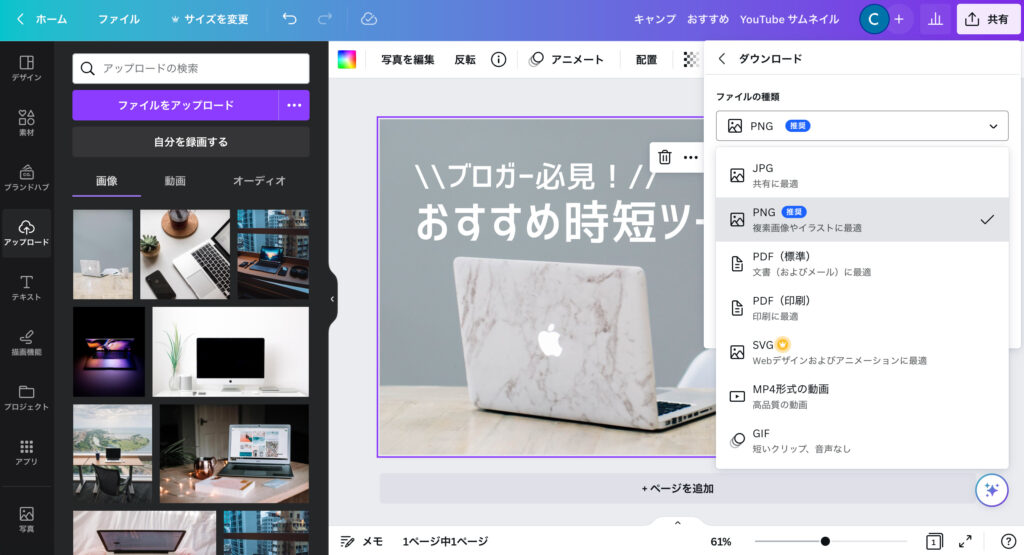
「ファイルの種類」でPNG以外にもJPG、PDFなどを選択することができます。

まとめ
最初はできるだけいじる項目の少ないテンプレートを選んだ方が、当初のイメージから逸れないのでオススメ!写真と文字を変えるだけで、デザインの凝ったサムネイルが簡単に作れてしまうCnava、素敵ですよね。
慣れてきたら、フォントや色など「自分の色」を出していくとまとまりのあるものができます。まずは、今日からCanvaを使ってみませんか?



